AdditionalRAM's Portfolio
AdditionalRAM
AdditionalRAM
Web and Game Developer
Check out my game!
CHECK OUT MY GAME

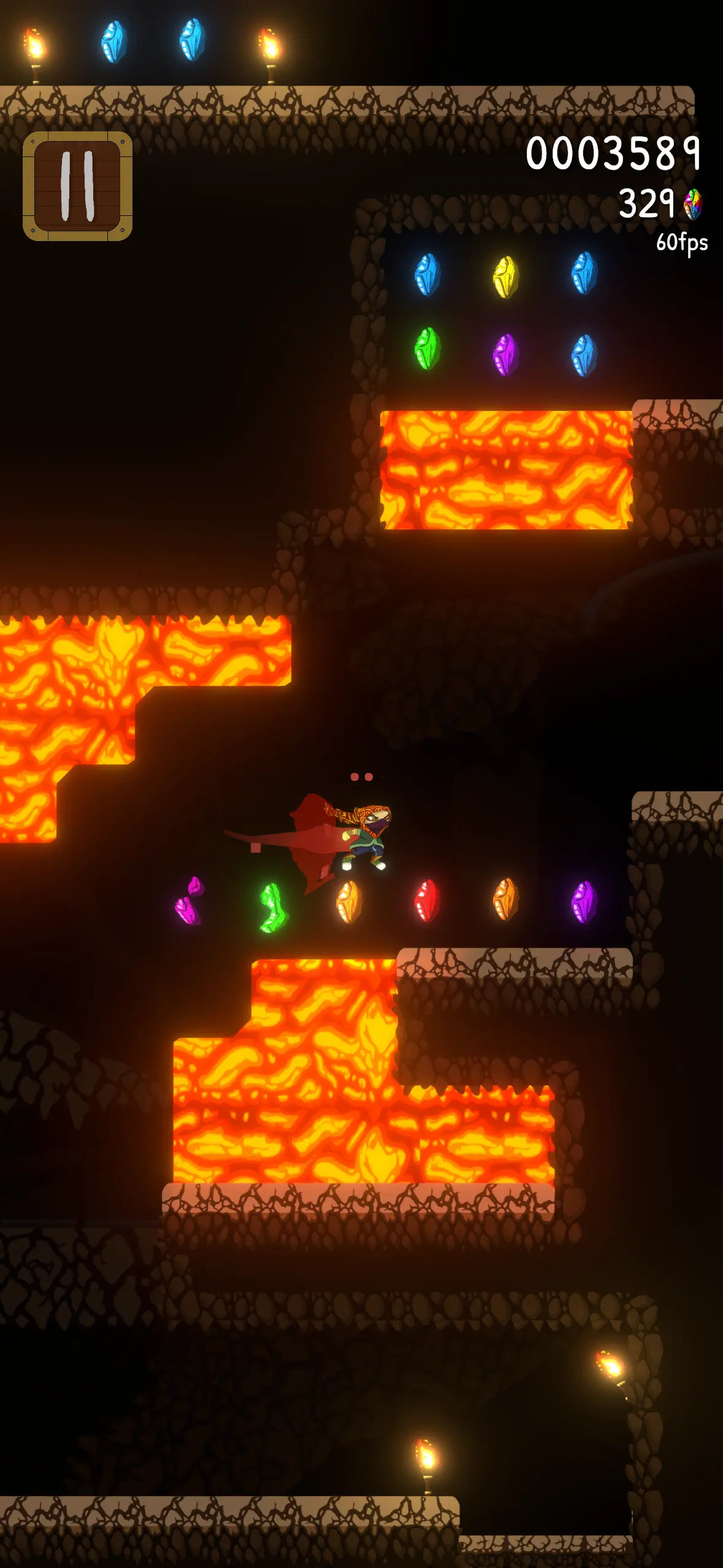
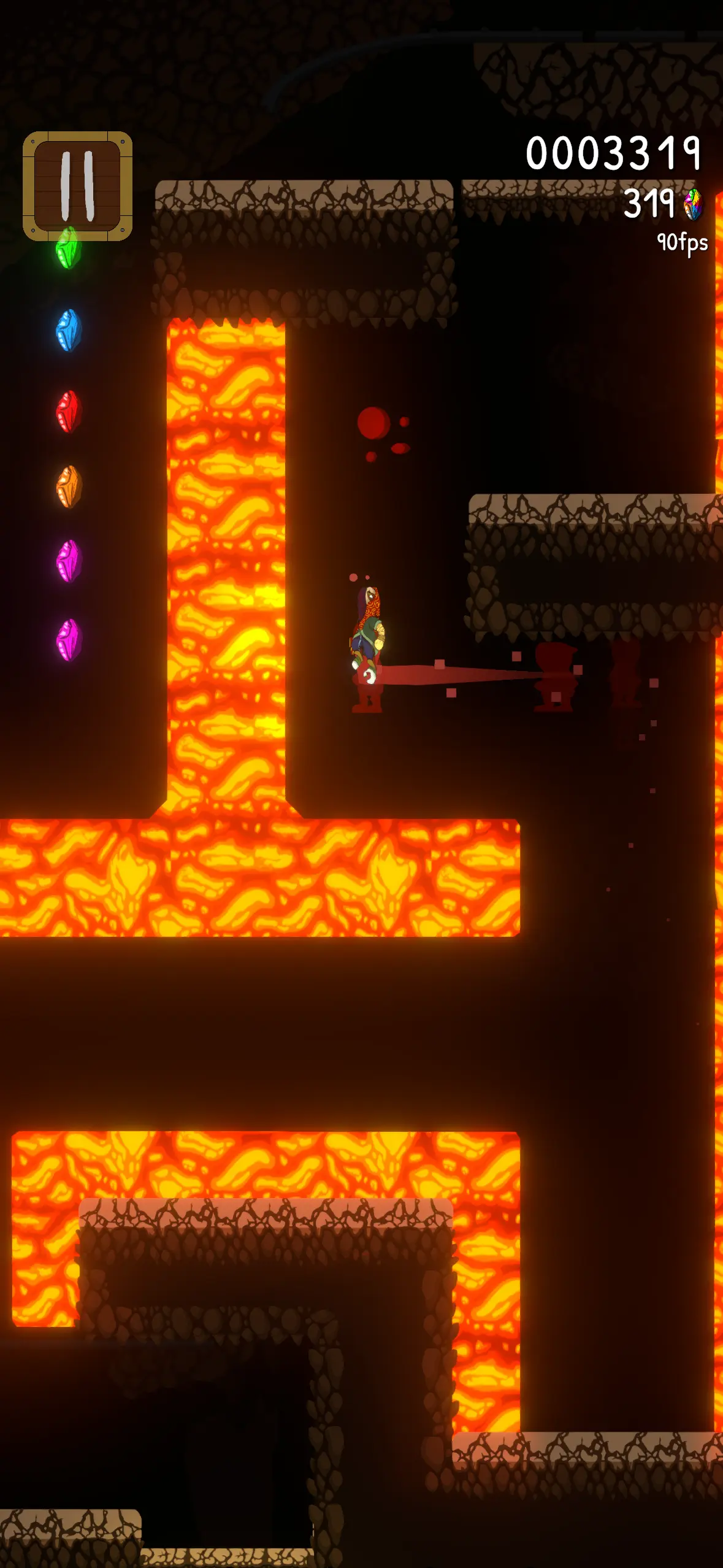
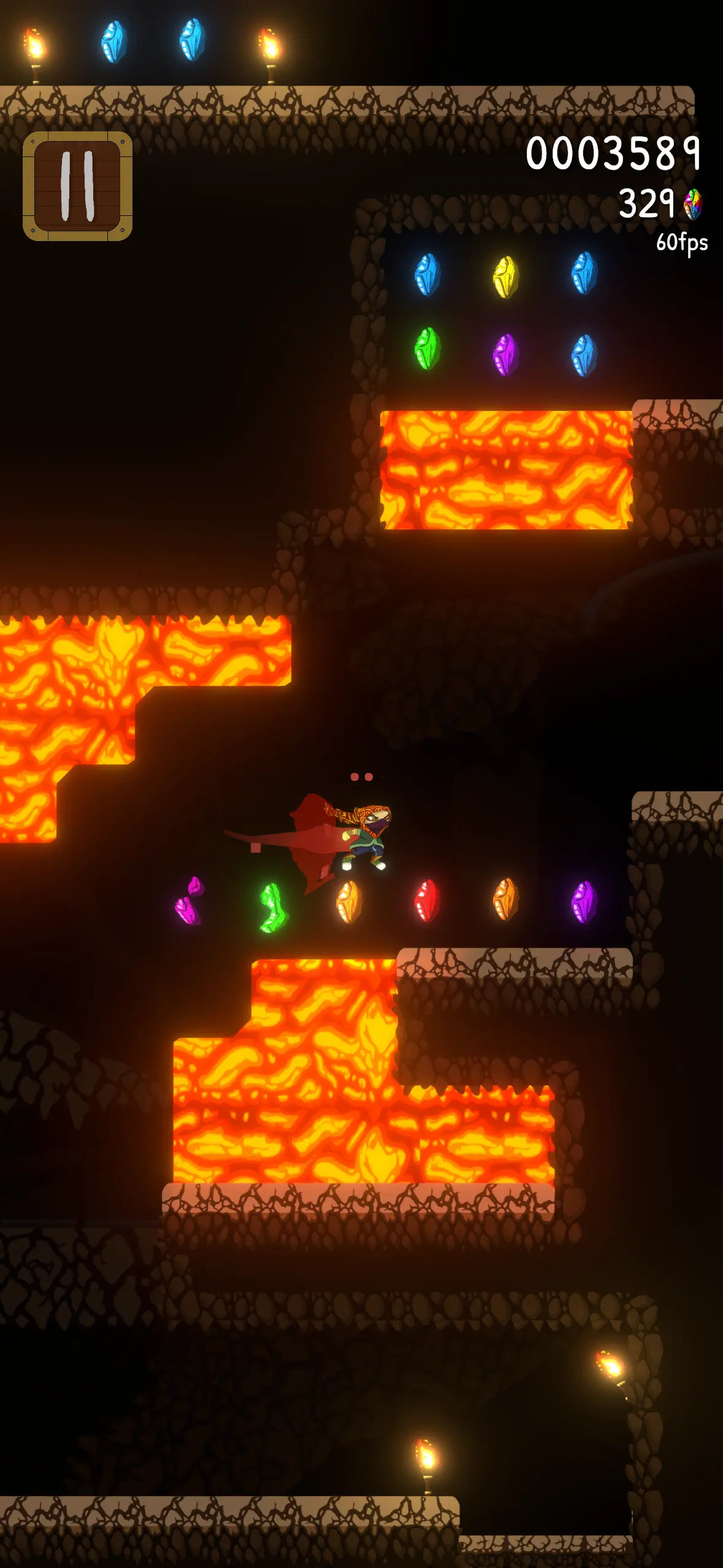
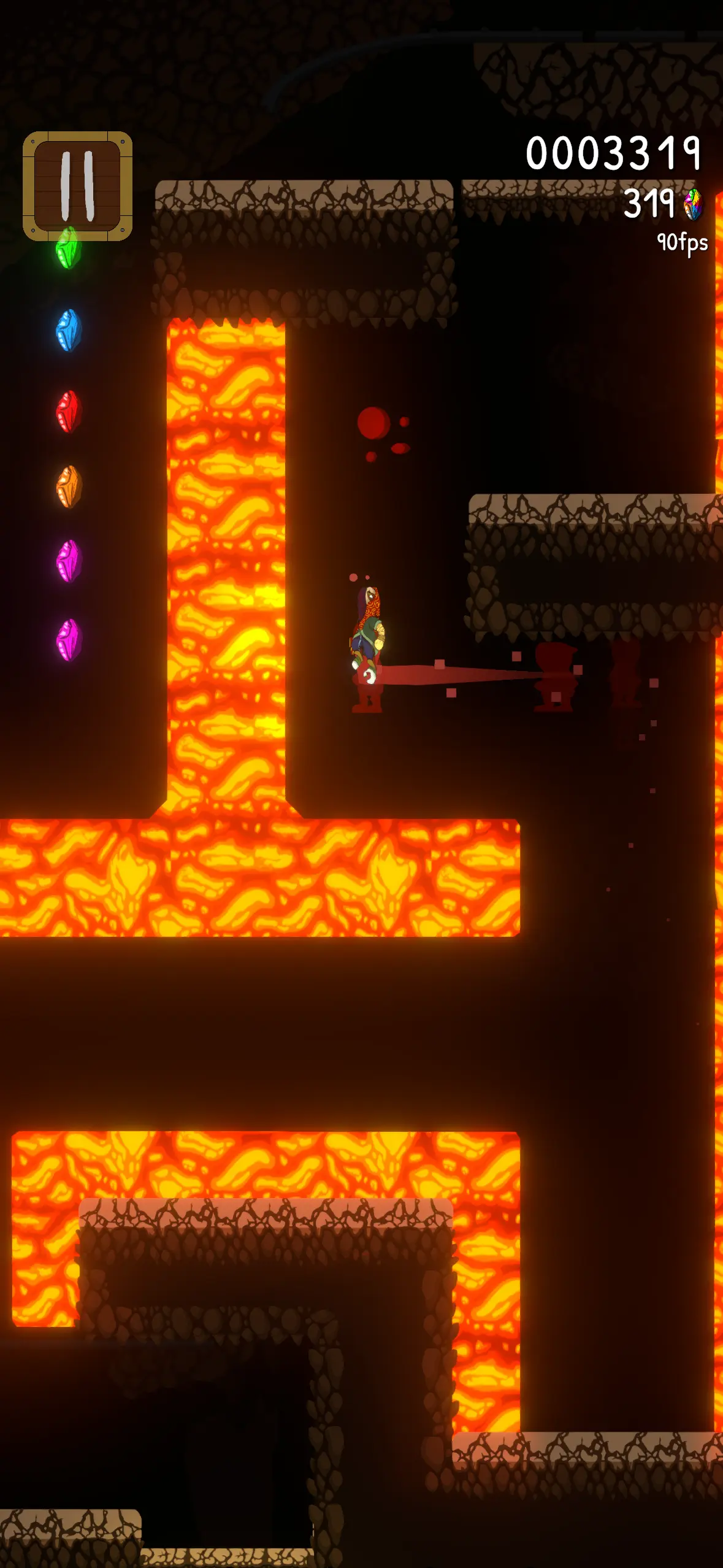
EMBER RUIN

Unity
C#
Scriptable Objects
JSON
DOTween
EMBER RUIN
December 2024
Work in progress
A platformer game that is designed around the limited controls of mobile devices, heavily inspired by the movement of Celeste.
Key Features
- Tight, mobile optimized controls: The controls have been designed from the ground up to be responsive and feel good to play on mobile devices. The moves include dashes and "dash jumps", a system which is rewarding to learn and master.
- Endless level generation: The game generates levels randomly using premade prefabs. The game continues until the player loses all their lives.
- Power ups: The game features powerups that can be bought from the in-game shop to help the player during their run. The power ups can also be upgraded in the main menu.
Potential Improvements
- Some players consider the controls to be too difficult. A tutorial level has been added, but it is not enough for some.
- The power ups are too useless in their current state and mostly not worth buying.
- Loading screens and a splash screen could be added.
- Due to the lack of variation in the levels, the game can get repetitive. This will be fixed futher down the line.
- Due to the early state of development, many features are missing, such as leaderboards, achievements, custom skins and a level editor.
Images



About Me
About Me
Hey there! I'm Taha.
I'm a self-taught web and game developer based in Berlin, Germany.
I've been actively learning by myself since 2018, but my love for programming started all the way back in primary school.
In February 2023, I had the incredible opportunity to intern for two weeks at Food for Thought Media & Mad About Pandas.
During this internship, I was able to demonstrate my skills in game development with state machines in Unity and C# and learn a lot about the game design process.
It was also there that I discovered my passion for web development after working on a web-based game.
This internship is not the only thing I've been doing.
Scroll down to see what technologies I've learned by myself and the projects I've put them to use in!
Contact me at:
Game Development
My Skills
My Skills
A widely used game engine with useful tools to create cross platform 2D, 3D, VR and AR games with a huge community.
Learnt with various courses on YouTube:
A powerful, object-oriented programming language often used with Unity for scripting pretty much everything.
Learnt with various courses on YouTube:
My pixel art tool of choice due to its powerful toolset for creating 2D sprites, animations, and graphics and large userbase.
Learnt with various courses on YouTube:
My Projects
My Projects

EMBER RUIN

Mini World Adventures

Power Supply

Five Periods at Timeler's

Money Wars

Armut Stars

Unity
C#
Scriptable Objects
JSON
DOTween
EMBER RUIN
December 2024
Work in progress
A platformer game that is designed around the limited controls of mobile devices, heavily inspired by the movement of Celeste.
Key Features
- Tight, mobile optimized controls: The controls have been designed from the ground up to be responsive and feel good to play on mobile devices. The moves include dashes and "dash jumps", a system which is rewarding to learn and master.
- Endless level generation: The game generates levels randomly using premade prefabs. The game continues until the player loses all their lives.
- Power ups: The game features powerups that can be bought from the in-game shop to help the player during their run. The power ups can also be upgraded in the main menu.
Potential Improvements
- Some players consider the controls to be too difficult. A tutorial level has been added, but it is not enough for some.
- The power ups are too useless in their current state and mostly not worth buying.
- Loading screens and a splash screen could be added.
- Due to the lack of variation in the levels, the game can get repetitive. This will be fixed futher down the line.
- Due to the early state of development, many features are missing, such as leaderboards, achievements, custom skins and a level editor.
Images



Web Development
My Skills
My Skills
The foundational language for creating the structure of web pages, used to organize content and make it accessible.
Certificate on freeCodeCamp:
Responsible for the layout, design, and overall presentation of the webpage. Sass makes it slightly less annoying to write.
Certificate on freeCodeCamp:
The language that is used to program everything it wasn't intended to. Essential web development skill.
Certificate on freeCodeCamp:
JavaScript library for building user interfaces. Makes front-end development fast and efficient.
Certificate on freeCodeCamp:
My JavaScript framework of choice. React with flexible server-side rendering as well as full stack capabilities.
Course on fireship.io:
My Projects
My Projects

additionalram.github.io

Simphase

Pohlarz Ingenieure

Project 'Flowdepth'

HTML
CSS & Sass
JavaScript
jQuery
additionalram.github.io
September 2023
Completed, archived
My old and now outdated portfolio website. I started making it when I was just learning about HTML and CSS and updated it as I made progress. But now, I've come a long way into learning other frameworks and general about design so I was no longer satisfied with its design, which is why I made a brand new site in Next.js.
Key Features
- Responsive design: Significant effort was put into making sure the website adapts to the user's screen size and functions regardless of the device it's being viewed on.
- API integration: The portfolio section of the page dynamically loads content that is not hardcoded so it's easier to update.
- Dark / light mode: The website features both a dark and a light mode with a switcher and can detect what the user prefers.
- Animations: Scroll in effects, hover animations and more make the website feel alive and dynamic, and less like you're viewing a static document.
Potential Improvements
- The page's light mode could be improved to look better.
- Better image loading could be introduced so that a low resolution version is loaded first before the full image fades in.
- The quality of the projects in the portfolio could be better. For example, the entire DOM projects section does not need to be there.
Images



Impressum
IMPRESSUM AND LEGAL STUFF
Website made by Ekrem Taha SENER
This website is a personal portfolio and is not intended for commercial purposes.
The content of this website reflects the personal work and opinions of Ekrem Taha SENER and is maintained by:
Sener Engineering GmbH
c/o Next Level Offices, Franklinstraße 11, 10587 Berlin
Managing Director: BSc (Ing.) Semih SENER
Contact: taha@sener.ai
Registration: District Court Charlottenburg HRB 249792B
VAT ID: DE 36 0 36 10 40
This page doesn't collect any user data or use cookies. All copyrighted logos and trademarks belong to their respective owners. "AdditionalRAM" is the username / alias Ekrem Taha SENER goes by and is not a trademark.
